WebAuthn
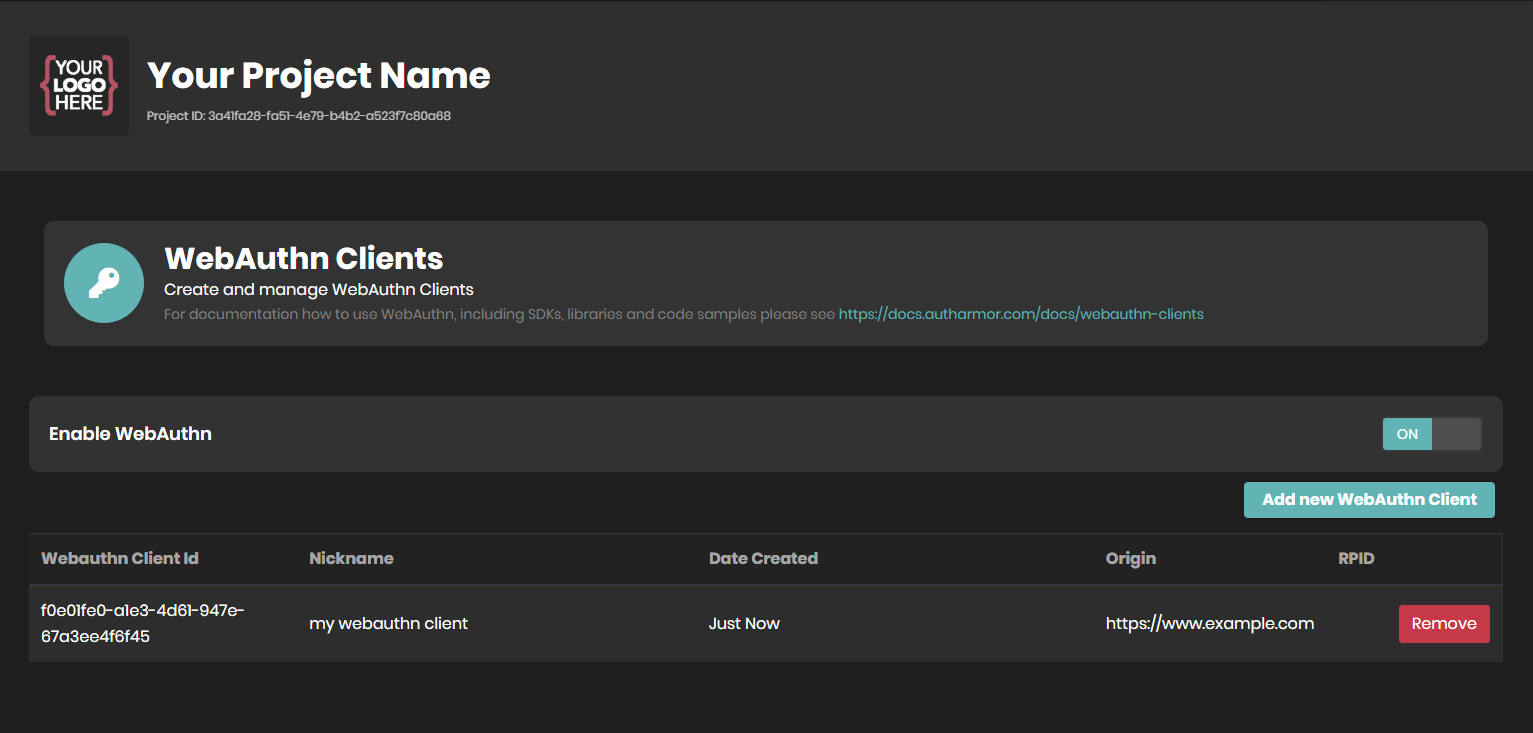
Here you can create WebAuthn clients for your project.
- The Origin must be set to the correct url you are using the project on. If using Android, you can also enter the RpID. This is the something from your app code..

Updated over 2 years ago
What’s Next
